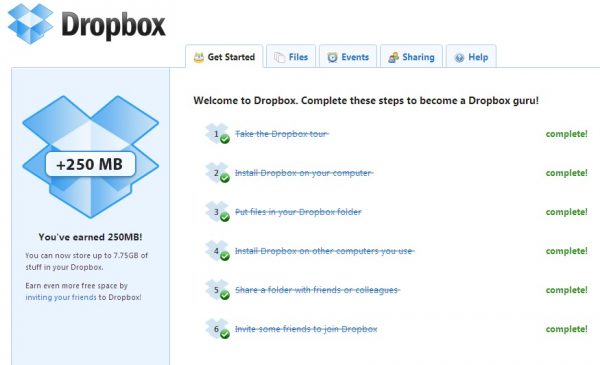
Welcome to Dropbox. Complete these steps to become a Dropbox guru!
- Take the Dropbox tour
- Install Dropbox on your computer
- Put files in your Dropbox folder
- Install Dropbox on other computers you use
- Share a folder with friends or colleagues
- Invite some friends to join Dropbox
For every friend who joins Dropbox, we’ll give you both 250 MB of bonus space (up to a limit of 8 GB)!complete!
ของผมตอนนี้มีอยู่ 7.75 GB อีก 250 MB ก็จะเต็ม 8 GB แล้ว ใครยังไม่เคยสมัครใช้งาน สมัครผ่าน Referals Link ของผมได้นะครับ