ทำเว็บ Biomed.in.th เริ่มจะมีนักเขียนหลายคน ผมถามเพื่อนๆทาง twitter ไปว่ามีปลั๊กอินสำหรับ WordPress ที่ช่วยในการจัดการเว็บที่นักเขียนหลายคนไหม ได้รับคำตอบกลับมาจากหลายคน ผมขอยกตัวที่ผมเอาไปใช้จริงสองตัวมาให้ดู ได้รับการแนะนำมากจาก @sourcode
- Role Manager: เป็นปลั๊กอินที่ช่วยในการกำหนดสิทธิ user ให้มีสิทธิในการเข้าถึง หรือปรับแก้ส่วนไหนได้บ้าง ผมใช้เพื่อเวลานักเขียนส่งเรื่องเข้ามา ต้องผ่านการตรวจสอบจาก admin อีกทีเพื่อช่วยกันดูว่าส่วนไหนผิดพลาด และส่วนไหนต้องเพิ่มเติม ก่อนส่งเรื่อยเผยแพร่ การกำหนดสิทธิแยกเป็นเฉพาะตัวบุคคลได้ด้วย เป็นปลั๊กอินที่สำคัญสุดที่ต้องมีในเว็บที่มีนักเขียนหลายคนเมื่อทำการติดตั้งเรียบร้อยแล้ว ในส่วนของ ผู้ใช้ (User) จะมีเมนูเพิ่มเข้ามาให้เราได้ใช้งาน
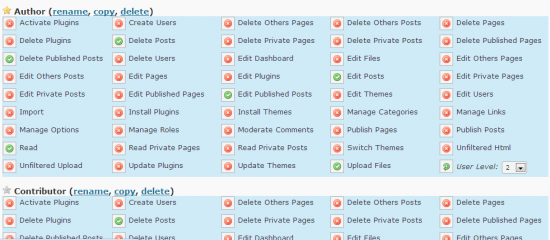
User Manager เมนู Roles จะสามารถกำหนดสิทธิให้ user ในระดับต่างๆ ได้ทุกระดับขั้น จะลบ เปลี่ยนชื่อ กำหนดสิทธิ เพิ่มใหม่ก็ได้ในหน้านี้

หน้ากำหนดสิทธิของลำดับขั้นของ นักเขียน เมื่อเราต้องการกำหนดสิทธิให้เฉพาะคน สามารถเข้าไปที่ Profile ของ User นั้นๆ แล้วด้านล่างจะมีช่องให้เลือกติ๊กสิทธิของ user คนนั้น
- Author Exposed :ปลั๊กอินตัวนี้ เมื่อเราคลิกที่ชื่อของคนเขียน จะมีบ๊อบอัพแสดงรายละเอียดของคนเขียนคนนั้น ขึ้นมาและบอกด้วยว่าเขียนมาแล้วกี่เรื่อง เมื่อคลิกเข้าไปจะแสดงเฉพาะเรื่องที่คนนั้นเขียนไว้ เป็นประโยชน์กับคนเขียนเองเพื่อตรวจสอบว่าตัวเองได้เขียน อะไรไปแล้วบ้าง และคนอ่านอยากติดตามเฉพาะเรื่องของคนนี้ก็สามารถแยกออกมาให้ด้วย วิธีใช้เมื่อลงปลั๊กอินแล้ว ให้ใส่โค้ดนี้แทนในตำแหน่งที่จะแสดงชื่อของคนเขียน
ตัวอย่างการใช้งาน เมื่อคลิกที่ชื่อ จะแสดงรายละเอียด
คลิกที่ชื่อจะแสดงรายละเอียดของคนเขียน See Authors Posts (จำนวนโพสที่เขียนโดยคนนี้) เมื่อคลิกเข้าไปจะเปิดหน้าที่แสดงเฉพาะบทความที่คนนี้เขียน
หวังว่าจะเป็นประโยชน์กับคนที่กำลังทำเว็บอยู่นะครับ ส่วนปลั๊กอินต่างๆที่เกี่ยวกับการจัดการกรณีมีนักเขียนหลายคนลองเข้าไปดูที่เว็บที่มาครับ
ที่มา : https://www.hongkiat.com
Via : @sourcode