
Smashing Magazine รวมเครื่องมือทดสอบการแสดงผลเว็บไซต์ของแต่ละ browser ไว้อย่างครบถ้วน ละเอียดมาก เห็นว่าน่าสนใจและเคยเขียนถึงตัวหนึ่งไว้เหมือนกันลองดูได้ที่ Adobe BrowserLab เครื่องมือทดสอบการแสดงผลเว็บไซต์ ในลิสต์ที่เขารวบรวมไว้จะมีทั้งตัวที่สามารถใช้ได้เลยผ่านทางเว็บไซต์ และตัวที่ต้องติดตั้งลงเครื่อง ตัวไหนที่ดีมี suport รองรับก็ต้องจ่ายตังค์ บริษัททำเว็บใหญ่ๆอาจจะต้องใช้ สำหรับใช้ในงานไม่ใหญ่มากแบบฟรีก็คงเป็นอะไรที่เหมาะสมแล้ว
ผมดึงมาเฉพาะตัวที่มีเวอร์ชั่นฟรีให้ใช้ หากใครสนใจอยากดูรายละเอียดแบบเต็มตามไปดูบทความของ Cameron Chapman ได้ที่ Review Of Cross-Browser Testing Tools คิดว่าน่าจะมีประโยชน์กับคนทำเว็บ
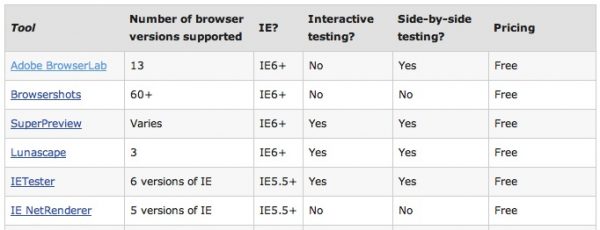
| Tool | Number of browser versions supported | IE? | Interactive testing? | Side-by-side testing? | Pricing |
|---|---|---|---|---|---|
| Adobe BrowserLab | 13 | IE6+ | No | Yes | Free |
| Browsershots | 60+ | IE6+ | No | No | Free |
| SuperPreview | Varies | IE6+ | Yes | Yes | Free |
| Lunascape | 3 | IE6+ | Yes | Yes | Free |
| IETester | 6 versions of IE | IE5.5+ | Yes | Yes | Free |
| IE NetRenderer | 5 versions of IE | IE5.5+ | No | No | Free |
| Spoon | 16+ | no IE | Yes | No | Free |
| Browsera | 9 | IE6+ | No | Yes | Free – $99/month |
| Browserling | 9 | IE5.5+ | No | No | Free – $20/month |





Leave a Reply