
ช่วงนี้ยังสนุกอยู่กับ Chrome web apps เลยเขียนต่อเนื่องกันมา ใครยังไม่ได้อ่านตอนเก่าๆไปอ่านได้ที่ ตอนที่ 1, ตอนที่ 2 พอเขียนเกี่ยวกับเรื่องนี้พบว่า โปรแกรมที่เป็น web-base มันมีเยอะมาก ครอบคุมการใช้งานเกือบหมด อาจจจะบางอันที่ต้องการประสิทธิภาพสูงหน่อยที่โปรแกรมบนเว็บ อาจจะไม่เพียงพอ โปรแกรมบนเว็บ พวกทำงานบนกลุ่มเมฆ มันมาแน่นอน อีกอย่างก็คือรู้สึกว่า Google ฉลาดที่จะรวมมันไว้ที่ Web App Store เกมที่อยู่บนเว็บแบบเจ๋งๆก็มีเยอะ ตัวอย่างเช่น Star Wars Lego เป็นเกม 3D ที่เล่นได้เพลินดี เข้าสู่ขั้นตอนการทำ Chrome web apps เลยดีกว่า
ขั้นตอนการทำ Chrome web apps
ตัวอย่างนี้ผมทดลองสร้าง web app ชื่อ Office ซึ่งใช้เรียกการใช้งาน Online Office ของ Microsoft
- เตรียมไฟล์เหล่านี้ไว้ในโฟล์เดอร์เดียวกัน(ตั้งชื่อตามต้องการ ผมตั้งชื่อว่า Office_app) ได้แก่ รูปไอคอนของ web apps อย่างน้อยสองอัน(ได้มากกว่าหนึ่ง) คือ 24×24 px และ 128×128 px กับไฟล์ manifest.json ดาวน์โหลดตัวอย่าง
- อธิบาย โค้ด manifest.json
[code lang="js"] { "app": { "launch": { "web_url": "https://office.live.com/" /* ส่วนนี้คือ URL ของ app */ }, "urls": [ "*://office.live.com/", "*://office.microsoft.com/en-us/web-apps/redir/XT101857758.aspx"] /* ส่วนนี้คือ URL ที่เมื่อเรียกใช้ให้เรียก app ที่อยู่ด้านบนมาใช้ ใส่ได้หลายอัน */ }, "icons": { "128": "128.png", "24": "24.png" }, // รูป 128 px จะเป็น icons ที่อยู่ใน new tab และ 24 px จะเป็นไอคอนเล็กบน tab ของ app ที่เรียกใช้งาน "name": "Office", // ชื่อ app "version": "1" //เวอร์ชั่น app } // ถ้าจะก๊อบโค้ดนี้ไปใช้ ควรลบคอมเม้นออก เอาโค้ดในไฟล์ที่แนบมาดีกว่า [/code] - ที่จริงเพียง 3 ไฟล์นี้ก็แจกให้คนอื่นติดตั้งได้แล้ว ด้วยวิธีการ unpack ไปดูวิธีที่ติดตั้งที่นี้ แต่ความตั้งใจของเราคือสร้างแบบ crx file ที่สามารถ drag & drop เข้า Chrome ได้เลย
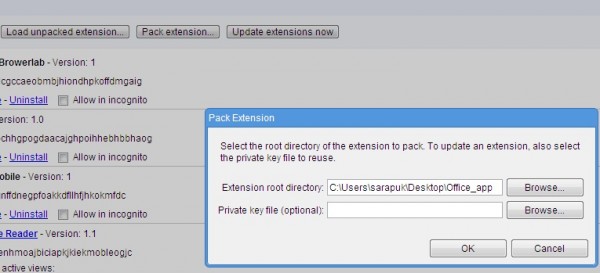
- เมื่อไฟล์พร้อมแล้ว เข้าไปที่ Extension >> Pack extension

Pack extension Extension root directory : browse ไปที่ตำแน่งที่อยู่ของโฟล์เดอร์ Office_app ที่เก็บไฟล์ 3 ตัวที่สร้างไว้
Private key file : ในครั้งแรกที่สร้าง web app ให้ว่างไว้
แล้วก็คลิกโอเค - เสร็จแล้วเราจะได้ 2 ไฟล์ Office_app.crx กับ Office_app.pem
Office_app.crx เป็นไฟล์ที่พร้อมติดตั้ง หรือจะแชร์ให้คนอื่นได้แล้ว
Office_app.pem เป็นไฟล์จะใช้ใส่ช่อง Private key file ตามข้อ 4 เมื่อจะ Pack Extension ใหม่หลังจากมีการอัพเดต web app นั้น ซึ่งเมื่อเอาไฟล์ .crx ใหม่ที่ได้ ไปติดตั้งจะเป็นการอัพเดต web app เดิม ถ้าไม่ใส่ Private key เมื่อนำไปติดตั้ง Chrome จะฟ้องว่ามีโปรแกรมนี้อยู่แล้ว ต้องถอนออกก่อน ลงทับไม่ได้ - ดูตัวอย่างที่ผมลองทำไว้ มีทั้งที่ทำเอง และเอาของคนอื่นมาโมดิไฟ รวม Chrome Web Apps พร้อมติดตั้ง
ปล. ไฟล์ .crx ใช้ โปรแกรม unzip เปิดดูได้






Leave a Reply