
ใครที่เคยเข้าไปที่เว็บอย่างเช่น Mashable , intomobile เวลาเราเอาเมาส์ไปวางที่รูปภาพที่อยู่ในโพสจะขึ้นข้อความขึ้นว่า drag to share เมื่อเราคลิกแล้วลากจะขึ้น ไอคอนให้เราวางเพื่อแชร์หน้านั้นได้เลย Feature นี้เป็นความสามารถของ meebo ที่ทำออกมาให้เว็บใหญ่ๆได้ทดลองใช้ก่อน ตอนนี้ meebo ได้ออกรุ่น beta มาให้ทุกเว็บได้ลองใช้แล้ว ผมเลยจับมาใส่บล็อกตัวเองลองดู รู้สึกว่ามันโอเคดีครับ ดูขั้นตอนการติดตั้ง
- เข้าไปสมัคร ขอใช้บริการที่ https://bar.meebo.com การสมัครใช้งานเหมือนเว็บทั่วไปครับ
- เมื่อสมัครเสร็จแล้วก็เข้าสู่ขั้นตอน set up เลย ใส่ชื่อของเว็บ และที่อยู่ของเว็บให้เรียบร้อย แล้วคลิก continue
meebo bar setup - เลือกชนิดของเว็บไซต์ของคุณ ซึ่ง meebo bar ซับพอร์ตหลายตัว ของเราเป็น WordPress เมื่อคลิกเข้าไปจะมีลิงค์ให้โหลด Plugin มาติดตั้ง
meebo bar support - ติดตั้ง Plugin ที่โหลดมาให้เรียบร้อย สั่งให้ Activate ขอข้ามรายละเอียดขั้นตอนนี้คิดว่าทุกคนทำได้
- เมื่อติดต้ัง Pluging เสร็จแล้ว ถ้าลองเข้าไปที่เว็บไซต์ควรที่จะมี meebo bar ด้านล่างแล้ว ถ้าคลิก share pages ตอนนี้ก็จะมี drop here ขึ้นแล้ว
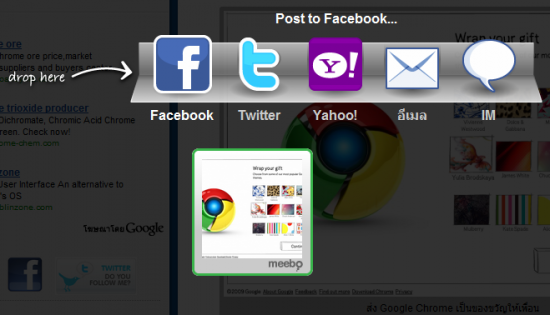
meebo bar button - หากต้องการ ทำให้รูปที่อยู่บนเว็บสามารถ Drag to share ได้ต้องเข้าไปใส่โค้ดในไฟล์ header.php ของธีมที่เราใช้งานอยู่ ดูรายละเอียดส่วนนี้ได้ที่ https://dashboard.meebo.com และในหัวข้อ Drag and drop sharing โค้ด
- เสร็จเรียบร้อยพร้อมใช้งาน
นอกจาก drag to share แล้ว meebo bar ยังสามารถ chat กันได้ สรุปว่ามันทำให้เว็บเราดูดีขึ้นและ share ได้ง่ายขึ้น
ข้อมูล : https://bar.meeboo.com
ส่วนตัวแล้วชอบมากครับ ใช้งานง่าย เป็นมิตรกับผู้ใช้ดี ขอบคุณสำหรับสิ่งดีๆที่นำมาบอกกันครับ
ขอบคุณนะคะ
ชอบ Blog คุณอำเภอมากๆเลย
เอาของเล่น Coolๆ มาแนะนำอยู่เรื่อย อิอิ
ขอบคุณเช่นกันครับ ที่เข้ามาติดตามเนื้อหาของบล็อกผม
อืม
ได้แท็บด้านล่างแล้วครับ แต่ต้องทำไงถึงจะ แชร์ภาพให้ได้เหมือน รูป meebo bar Drag to share นะครับ
ช่วยหน่อยนะครับ พอดีผมทำบล็อก ของ blogger อยู่ครับ
ใส่โค้ดตามข้อ 6 ลงในบล็อกหรือยังครับ
ใส่โค้ดตามข้อ 6 ลงในบล็อกหรือยังครับ
ได้แท็บด้านล่างแล้วครับ แต่ต้องทำไงถึงจะ แชร์ภาพให้ได้เหมือน รูป meebo bar Drag to share นะครับ
ช่วยหน่อยนะครับ พอดีผมทำบล็อก ของ blogger อยู่ครับ
ใส่ตรงไหนครับ ของบล็อกครับ
ต้องขอโทษด้วยนะครับ พื้นฐานไม่มีเลยครับ
ตรง header ของธีม วางในโค้ดของธีมในส่วนแก้ไขครับ แต่ผมไม่แน่ใจว่าจะได้ผลหรือปล่าวนะ เพราะที่ทำมันเป็นสำหรับ WordPress ลองดูนะครับ ได้ไม่ได้ยังไง บอกด้วยนะครับ
ใน ….
หรือตรงส่วน css /* Header */
รึเปล่าครับ ยังไงช่วยแนะนำไปวาง ที่ code ดีกว่าครับ
ผมมือใหม่มองภาพไม่ออกเลย ฮะๆ
Design>>Edit HTML หาตำแหน่งโค้ด (วางโค้ดตรงนี้)
ผมไม่รู้นะว่าจะได้ไหม เพราะมันเป็นวิธีที่ใช้ใน WP แต่เท่าที่ดูในรายละเอียดของ meebo bar มันบอกว่าแค่ Add gadget แล้วก็ทำงานได้แล้ว ถ้าไม่ได้อันนี้คงไม่รู้แล้วล่ะครับ
ในส่วน gadget ก็ได้ทำตามเรียบร้อยแล้วครับ เหลือแต่ให้มันแสดง Drag to share เวลาเมาส์ชี้ที่รูปภาพบนบล็อกของเราครับ ชอบตรงนี้ครับ
ไม่ได้ไม่เป็นไรครับ
ขอบคุณมากนะครับ เดี๊ยวจะติดตามคุณไปล่ะกัน
เข้าไปดูบล็อกแล้วนะครับ สวยมากครับ ถ่อมตัวเกินไปแล้วว่าเป็นมือใหม่