อะไรคือ AMP? เกี่ยวข้องยังไงกับบล็อกนี้?
เรื่องเล่าวันนี้เป็นเรื่องเกี่ยวกับบล็อกของตัวเองที่เขียนๆ หยุด ๆ มานานพอสมควร ถ้านับเวลาน่าจะเกิน 10 ปีได้แล้ว โพสแรก ตัวบล็อกมันอยู่ได้ด้วยตัวของมันเองโดยมีค่าโฆษณาจาก Google Ads ที่ติดไว้คอยเลี้ยงดู ไม่ได้เยอะ แต่เพียงพอที่จะจ่ายค่าโฮสและค่าโดเมนรายปีได้ ทั้ง ๆ ที่บางปีเขียนเรื่องใหม่ไปแค่ 1-2 เรื่องเท่านั้น ต้องขอบคุณคนคลิกเข้ามาดู ที่สำคัญตลอดเวลาที่ผ่านมารายได้มาจากผู้ใช้งานเดสก์ท็อปเป็นหลัก
ในยุคปัจจุบันที่คนส่วนใหญ่ไปอยู่ในแพลตฟอร์มโซลเชียลกันหมดแล้ว แต่แนวบล็อกหรือเว็บไซต์ก็ยังให้ความรู้สึกว่าชอบมากกว่า นั่งกดอ่าน feed ผ่าน RSS ก็ยังเป็นกิจวัตรประจำวันเหมือนเดิม คิดว่ายังคงต้องทำต่อไปเรื่อย ๆ
เข้าเรื่องหลักเลยแล้วกัน เมื่อราวสองเดือนก่อนตอนที่เข้าไปดูรายงานของ Google Adsense มีข้อความแนะนำจากระบบประมาณว่า
เฮ้ย…ไม่ปรับปรุงเว็บของแกให้แสดงผลให้เป็นมิตรกับคนใช้มือถือหน่อยหรอ คนใช้เยอะนะ
เอารายละเอียดของ AMP (Accelerated Mobile Pages )ไปอ่าน แล้วลองทำดูซ่ะนะ เลยลองทำตามคำแนะนำ
ซึ่งโดยปรกติแล้วอะไรที่เขานิยม ใน WordPress ก็จะมีปลั๊กอินรองรับอยู่แล้ว
จากนั้นแค่เข้าไปโหลด ปลั๊กอิน มาติดตั้ง คลิก 2-3 ที ก็เสร็จ
ง่ายเช่นกันในการเอา Google Ads ฝั่งลงไปในระบบ เข้าไปด้วย
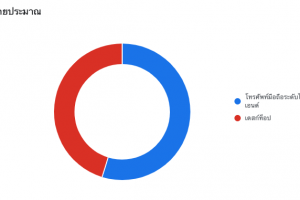
สิ่งที่ได้หลังจากนั้นในช่วงที่ผ่านมา รายได้ใน Google Ads ผ่านมือถือแซงรายได้จากเดสก์ท็อปไปแล้ว ความจริงแล้วพอลองเข้าไปดูใน Google Analytic ดี ๆ จะพบว่าอุปกรณ์ที่เข้ามาในบล็อกนี้ก็เป็นโทรศัพท์มือถือระดับไฮเอนด์อยู่ในระดับใกล้เคียงกับเดสก์ท็อปมาได้สักพักใหญ่ ๆ แล้ว แต่เพิ่งจะมาแซงตอนปรับให้มีเพจสำหรับมือถือ
ดังนั้นในเดือนนี้ต้องขอบันทึกไว้ว่า ตลอดเวลาที่ผ่านมา 10 กว่าปี ตอนนี้รายได้จากคนใช้มือถือได้แซงฝั่งเดสก์ท็อปไปแล้ว คนอื่นอาจปรับตัวไปนานแล้ว แต่พวกไม่สนใจอะไรเพิ่งจะปรับตัวตาม (หมายถึงตัวเอง) เลยเพิ่งจะเห็นผล
แต่ถ้าไปดูรายงานของทั่วโลกมือถือแซงเดสก์ท็อปไปตั้งแต่ปี 2016 แล้ว ลิงค์ข่าว
ปล. ในปีที่ผ่านมาเราได้เห็นแล้วว่าในอุตสาหกรรมเกม มือถือก็กำลังจะแซงเกมบนเดสก์ท็อปแล้วเช่นกัน
“ย้ำอีกที มือถือคืออุปกรณ์หลักของคนใช้อินเทอร์เน็ตนานแล้ว” ปรับตัวซะ