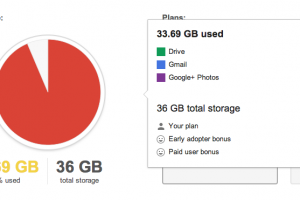
เราใช้ Google+Photo เป็นที่เก็บภาพมาตั้งแต่ที่ยังเรียกกันว่า Picasa Album ดีอย่างหนึ่งคือให้เก็บฟรีที่ความละเอียดภาพไม่เกิน 2048×2048 pixel แต่ถ้าเกินก็อัพโหลดได้แต่จะไปกินเนื้อที่ส่วนอื่น เราใช้ package ต่ำสุดของการจ่ายเงินเพื่อเพิ่มพื้นที่ ซึ่งถือว่าคุ้มค่ามากคือ 20GB 5$/year รวมกับโบนัสอื่นอีกที่ได้มา 16GB รวมเป็นพื้นที่ทั้งหมด 36GB ถือว่าเยอะพอสมควร แต่เมื่อวานตอนจะอัพโหลดภาพใหม่ขึ้น ระบบก็แจ้งเตือนว่าพื้นที่ใกล้หมด ทำเอางง? เพราะคิดว่าแทบจะเป็นไปไม่ได้เลยที่เราจะใช้ 36GB หมด ส่วนใหญ่ที่ใช้ก็มี Google Drive, Gmail เป็นหลักสองส่วนนี้ไม่น่าจะกินพื้นที่มาก ส่วนรูปภาพก็อัพกว้างไม่เกิน 2048pixel อยู่แล้ว แล้วอยู่ๆมันเกิดเต็มขึ้นมาได้ยังไง (ไม่ค่อยได้เช็คดูเท่าไหร่นัก) จึงเข้าไปตรวจสอบที่ละจุดว่าเกิดอะไรขึ้น ดูรายละเอียดการใช้พื้นที่ได้ที่ https://www.google.com/settings/storage?hl=en พบว่าพื้นที่ส่วนใหญ่หมดไปกับการเก็บภาพ ใช้ไปประมาณ 22GB ไหนว่าฟรีที่ความกว้างไม่เกิน 2048pixel?
จึงเข้าไปดูโปรไฟล์ของรูปที่เราอัพโหลดขึ้นไปจึงได้รู้ว่า ปรกติการทำรูปของเราจะใช้ LR เป็นตัว export รูปออกมาที่ความกว้าง 2048px (ตั้งค่าไว้แค่ตัวเดียว) จากนั้นใช้ Picasa อัพโหลดขึ้นไปแบบภาพต้นฉบับเลย มันเกิดปัญหาขนาดภาพใหญ่เกินโควต้าเมื่อภาพที่ export ออกมาเป็นแนวตั้งครับ ปรกติเราถ่ายภาพที่อัตราส่วน 4:3 จะได้ภาพที่ความละเอียด 2048x1365px แต่ถ้าเป็นภาพแนวตั้งจะได้ภาพขนาด 2048x3072px (เพราะมันถูก fix ค่าเฉพาะแนวกว้างไว้) ซึ่งภาพเหล่านี้เองที่ทำให้กินพื้นที่ที่ละเล็กทีละน้อยมาจนทำให้เยอะจนกินพื้นที่ไปกว่า 22GB
ภาพในแนวตั้งมีประมาณ 1 ใน 5 ของภาพทั้งหมด ขนาดราว 4-5MB แสดงว่ามีภาพแนวตั้งที่เราต้องแก้ไขให้ขนาดไม่เกินโควต้าอยู่ราว 4-5พันรูปเลยครับ หนักใจเหมือนกัน เลยลองมาคิดความคุ้มทุนที่อัพเกรดพื้นที่เป็น 100GB ดีหรือเปล่า ซึ่งราคาก็อัพขึ้นมาพอสมควรกับสิ่งที่ได้มาใช้ไม่มากนัก จึงเริ่มปันใจจะแก้ไขภาพบางส่วนให้ได้พื้นที่กลับมาสัก 10GB แล้วแบ่งภาพไปเก็บที่ Flickr ที่ให้พื้นที่ตั้ง 1TB หรือไม่ครั้งหน้าระวังเรื่องการอัพโหลดรูปให้มีขนาดตามโควต้าซึ่งอันนี้ไม่ยากแค่ตอนอัพโหลดใน Picasa ให้ตั้งค่า Image size เป็น Best for web sharing การตั้งค่านี้จะย่อรูปแนวตั้งของเราอัตโนมัติ
คิดไปคิดมาลดพื้นที่เก็บภาพลงมาดีกว่า จึงเริ่มปฏิบัติการโหลดภาพจาก Google+Photo ทีละอัลบั้มลงเครื่องไว้ก่อน จากนั้นก็ลบภาพบนเน็ตทิ้ง แล้วก็อัพโหลดขึ้นไปใหม่ให้ขนาดไม่เกินโควต้าซึ่งทำไปสักพักก็ได้พื้นที่กลับมาแล้วราว 2 GB แต่ก็เหนื่อยพอสมควร เน็ตต้องแรงทั้งขาอัพโหลด-ดาวน์โหลด อีกอย่างที่ต้องชมคือระบบของ Google+Photo ทำออกมาได้ค่อนข้างดี ใช้งานง่ายดีทีเดียว ทำให้ทำได้ค่อนเร็ว