
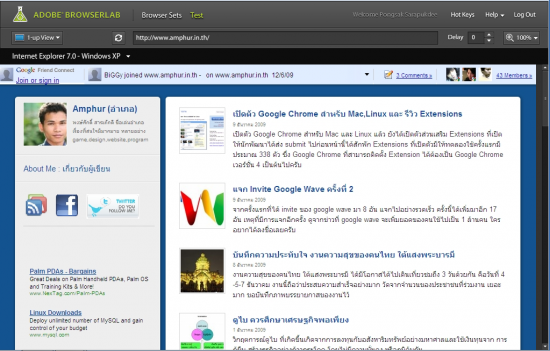
Adobe BrowserLab เป็นเครื่องมือที่จะช่วยให้เราทดสอบการแสดงผลของเว็บไซต์ที่เราสร้างขึ้นใน browser ที่แตกต่างกัน และใน OS ที่ต่างกันได้ วิธีใช้งานเพียงแค่ใส่ URL ของเว็บที่เราต้องการทดสอบลงในช่อง Addrees bar แล้วก็เลือกชนิดของ browser ที่้ต้องการตรวจสอบการแสดงผล Adobe BrowserLab จะทำการ reder แล้วแสดงเป็น screen capture มาให้
การใช้งานเบื้องต้น
เข้าไปที่เว็บไซต์ https://browserlab.adobe.com
ที่เมนู Browser Sets จะเป็นการเลือกชุดของ web browser ที่เราต้องการทดสอบ สามารถตั้งเองได้ หรือจะใช้ค่าตั้งต้นก็ได้
คลิก เมนู Test จะกลับมาที่หน้าแรก ใส่ URL ของเว็บไซต์ แล้วคลิก Refresh หรือ Enter โปรแกรมจะทำการ reder ตามชนิดของ browser ที่เราได้เลือกไว้ จากนั้นเมื่อเราต้องการดูตัวไหนก็คลิกเลือกได้เลย
สามารถคลิกเลือกการแสดงผลแบบ 1 หน้า , 2 หน้า ,หรือแบบซ้อนทับกันแบบคนละชนิดก็ได้ (Onion Skin View)
Onion Skin View คือการแสดงผลแบบซ้อนกันโดยเลือกชนิดของ browser ไว้แต่ละข้าง เมื่อเลื่อนแถบไปทางไหนก็จะเห็นการแสดงผลแบบนั้นชัดสุด ถ้าเป็นเว็บไซต์ที่ออกแบบมาอย่างดี ที่ 50% ควรที่จะแสดงผลเหมือนกันคือไม่มีการเลื่อมล้ำกัน (คงยากน่าดู)
Adobe BrowserLab รองรับ browser ต่างๆ ดังนี้
- Firefox 2.0 – Windows XP
- Firefox 3.0 – Windows XP
- Firefox 3.5 – Windows XP
- Chrome 3.0 – Windows XP
- Internet Explorer 6.0 – Windows XP
- Internet Explorer 7.0 – Windows XP
- Internet Explorer 8.0 – Windows XP
- Safari 3.0 – Macintosh OS X
- Safari 4.0 – Macintosh OS X
- Firefox 2.0 – Macintosh OS X
- Firefox 3.0 – Macintosh OS X
- Firefox 3.5 – Macintosh OS X
คลิกเพื่อดูคู่มือของ Adobe BrowserLab หรือ ดูวิดีโอแนะนำ Adobe BrowserLab
ทดลองใช้งานได้ที่ https://browserlab.adobe.com
ยอดไปเลยครับ ขอบคุณมากครับพี่
เจ๋งไปเลยค่าาา
ทีนี้จะได้หายปวดหัวซะที ลง Browser นู่น นี่ จนเครื่องอืดแล้วเนี่ย >_<