แก้ธีมของ Biomed.in.th โจทย์ที่ทำคือต้องการให้สองโพสที่น่าสนใจแสดงภาพขนาดใหญ่และอยู่หน้าแรก ในตอนแรกธีมนี้ใช้การเลือกบาง categories มาแสดงซึ่งมันทำให้มันแสดงซ้ำกับ div ตัวกลางที่เราให้แสดง All Topic อยู่ ซึ่งเราไม่ต้องการให้เป็นแบบนั้น
เลยเปิดดู Codex ของ WordPress ในส่วนของ Template Tags/query postsเลยไปเห็นการใช้ Sticky ในการแสดง Posts เลยหยิบมาใช้ซึ่งก็ตอบโจทย์ที่เราต้องการได้พอดีเลย ทำเสร็จแล้วเลยขอบันทึกไว้เอาไปใช้ประโยชน์ในโอกาสต่อไป
โค้ดส่วนแรกซึ่งจะแสดง Sticky
[code lang="php"]
2, // จำนวนของโพสที่ต้องการแสดง
'caller_get_posts' => 1,
'post__in' => get_option('sticky_posts') ); //ให้แสดงเฉพาะโพสที่ Sticky
query_posts($args); ?>
[/code]
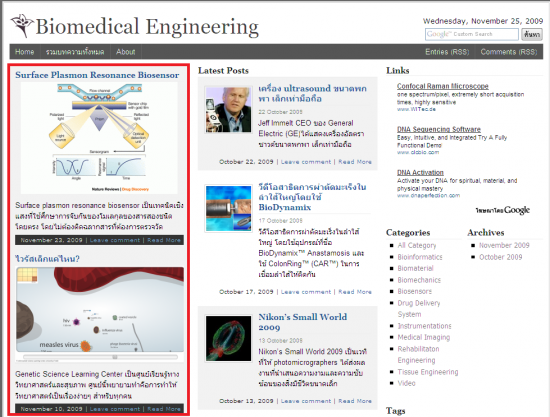
ผลของโค้ดนี้ได้ผลดังด้านซ้ายของเว็บไซต์

จากนั้นในส่วนที่แสดงโพสทั้งหมดไม่ต้องการให้โพสที่ถูกปักหมุดมาแสดงด้วยเดี๋ยวจะซ้ำกันทำให้คนอ่านได้ข้อมูลซ้ำเก่าและไม่น่าสนใจ
โค้ดที่ใช้แสดงโพสทั้งหมดยกเว้นโพสที่ถูก sticky
[code lang="php"]
6,
'caller_get_posts' => 1,
'post__not_in' => $sticky,
'paged'=>$paged,
);
query_posts($args);
?> [/code]
ผลของโค้ดนี้ได้การแสดงผลตรงกลาง
ขอบคุณ WordPress Codex
โอ้ว เยี่ยมไปเล้ย 🙂
ขอบคุณ คุณ@imenn มากครับ ที่เข้ามาเยี่ยม
พี่ครับ ผมขอพระคุณพี่มากๆเลยครับ ขอบคุณจากใจจริงๆเลย ผมนั่ง งม มานานมากๆเลยคับ
ขอบคุณมากๆคับ
พี่ครับ ทำได้แล้ว แต่ว่ามันตีกัน ใส่ code ไปแล้วกดดูบทคความจากหมวดอื่นๆไม่ได้ ขึ้นเหมือนเดิมตลอดเลยคับ
ทำไงดี
ผมว่าต้องลองดูว่า ในหน้าหมวดหมู่ใช้ไฟล์ template ไหนอยู่ แล้วค่อยดูที่ code อีกทีครับ